A história do webdesign mostrada em 9 gifs
- por ZoopCreative
- 3581 visitas.

A Froont, uma empresa de San Francisco que desenvolve ferramentas para web designers, criou nove GIFs que mostram o caminho percorrido pelo web design nos últimos 25 anos. Se você já se perguntou por que o CSS é importante, ou por que o Flash morreu, estes GIFs podem te ajudar a entender.
25 anos de webdesign resumidos em gifs incríveis.

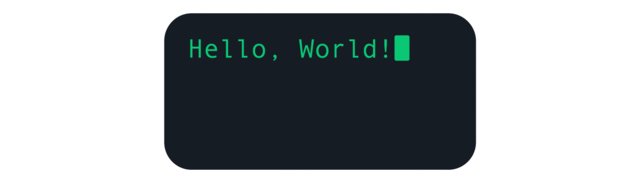
O Monochrome era tudo em web design, lá por 1989.
O Lynx e outros navegadores baseados em Unix não faziam muito mais do que enviar um pouco de texto a partir de um terminal para outro através de redes universitárias. Não havia nenhuma interface gráfica de usuário, apenas um monte de texto e um cursor piscando.

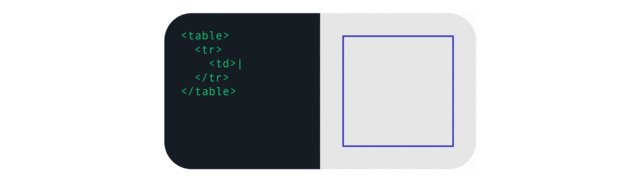
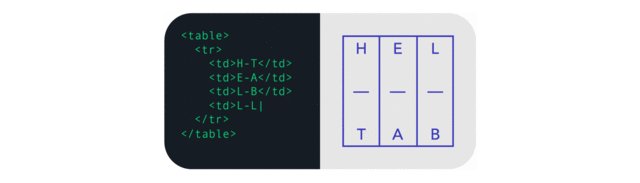
O início da era moderna, por volta de 1995.
Os primeiros navegadores, como o Mosaic, permitiram que os designers finalmente pudessem exibir imagens em seus sites, mas a única forma de posicioná-las era com tabelas invisíveis (e deselegantes). Era tão difícil posicionar imagens com exatidão em 1995, que os designers tiveram que descobrir como usar tabelas dentro de tabelas dentro de tabelas para exibir algo corretamente.
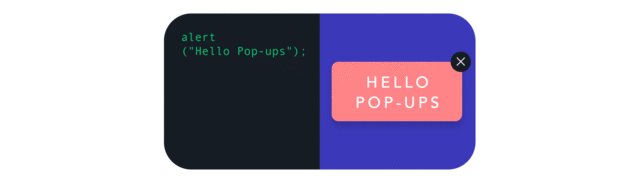
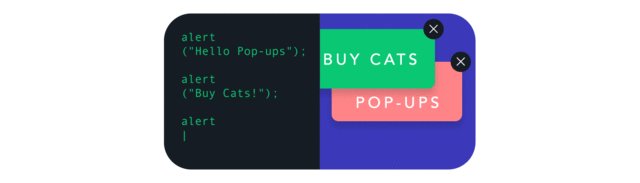
 Felizmente, o Javascript veio para simplificar as coisas para os designers.
Felizmente, o Javascript veio para simplificar as coisas para os designers.
O Flash facilitou as coisas na hora de criar designs de sites dinâmicos: por exemplo, para abrir uma janela, ou modificar a ordem do conteúdo em uma página dinamicamente. Mas Javascript é lento em comparação com HTML nativo.
 Embora o Flash tenha morrido para a maioria de nós, com o surgimento do HTML5, em 1996 ele representou uma nova fronteira para o web design: a capacidade dos designers de dar mais vida a internet da maneira que sempre quiseram. Esta, observa a Froont, foi a época de ouro das páginas de abertura, animações de introdução, e as famosas 'musiquinhas'... e assim por diante. Mas o Flash exigia grande poder de processamento, o que o tornou uma tecnologia particularmente hostil para dispositivos móveis como laptops e, eventualmente smartphones.
Embora o Flash tenha morrido para a maioria de nós, com o surgimento do HTML5, em 1996 ele representou uma nova fronteira para o web design: a capacidade dos designers de dar mais vida a internet da maneira que sempre quiseram. Esta, observa a Froont, foi a época de ouro das páginas de abertura, animações de introdução, e as famosas 'musiquinhas'... e assim por diante. Mas o Flash exigia grande poder de processamento, o que o tornou uma tecnologia particularmente hostil para dispositivos móveis como laptops e, eventualmente smartphones.

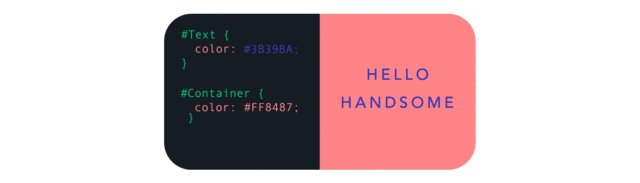
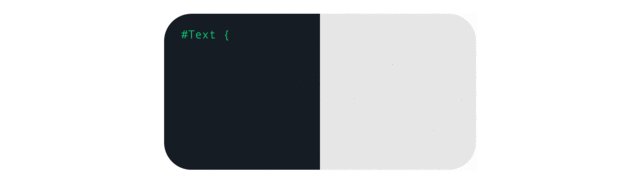
O CSS.
Desencadeado em 1998, o CSS era a resposta para muitos dos problemas de design da internet. Ao separar a estética do site de seu conteúdo, os designers finalmente tinham uma tecnologia que lhes permitia fazer um site parecer exatamente do jeito que queriam. As primeiras versões do CSS não eram muito flexíveis, mas eventualmente, ele se tornou a tecnologia mais importante para os webdesigners.
 Jobs.
Jobs.
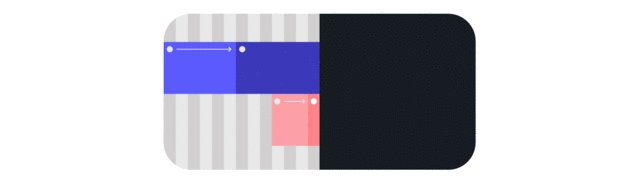
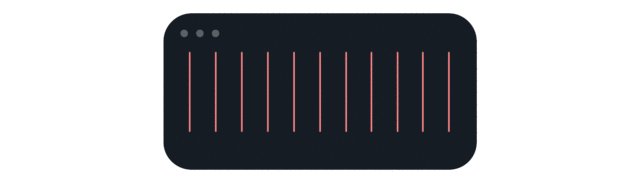
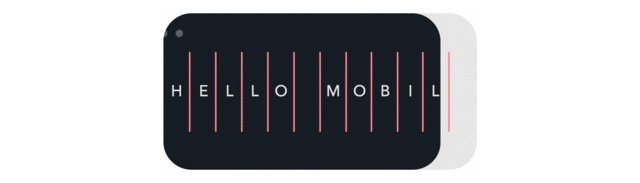
O advento do iPhone criou um novo problema para os designers em 2007: como criar sites para smartphones com telas menores? A solução que os projetistas abraçaram no início era um sistema de grade, que usava colunas desde a concepção de um website, dependendo do tamanho da tela do dispositivo.

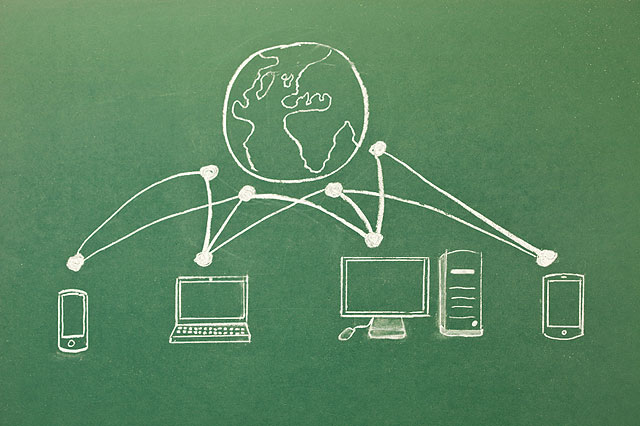
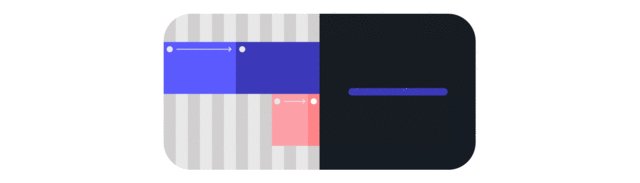
Em 2010, Ethan Marcotte veio com outra resposta para o problema de como exibir sites em dispositivos móveis: O Projeto responsivo.

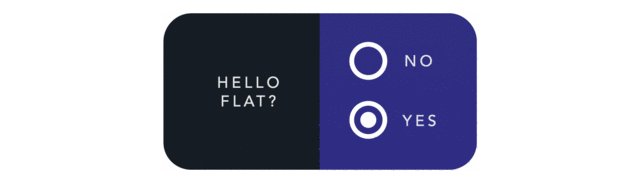
Uma vez que o design responsivo tornou-se regra, ele também abraçou o design limpo, que prioriza o conteúdo sobre os efeitos chamativos. Simplificamos elementos visuais e destacamos a tipografia bonita para criar uma experiência web que seja igualmente boa em qualquer dispositivo.
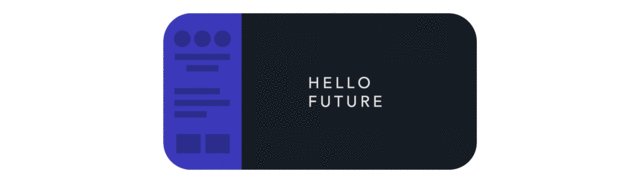
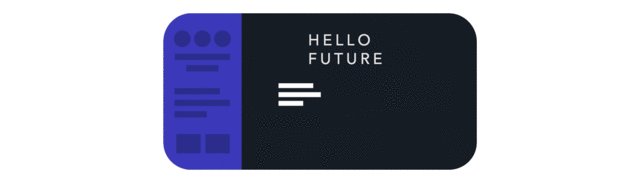
 E quanto ao futuro?
E quanto ao futuro?
A Froont diz que o santo graal do webdesign, a flexibilidade total, está próxima. Muito em breve, os designers não terão mais que se preocupar com a compatibilidade do navegador. Eles terão todas as ferramentas de que necessitam à sua disposição para fazer seus sites adequados a qualquer dispositivo. Como as restrições tecnológicas já não serão um problema no caminho do projeto, os designers poderão se concentrar em resolver os problemas de UI e UX, sem precisar gastar todo o seu tempo resolvendo problemas bobos.