Já tentou imaginar qual seria o número de pessoas que nasceram no mesmo dia que você? Pois...
Já tentou imaginar qual seria o número de pessoas que nasceram no mesmo dia que você? Pois...
694 visitantes online
Para usar o aplicativo para redimensionamento de imagens siga este passo-a-passo ou assista ao vídeo tutorial no final da página:
Antes de começar baixe o aplicativo no link a abaixo:
CLIQUE AQUI PARA BAIXAR O REDIMENSIONADOR DE IMAGENS
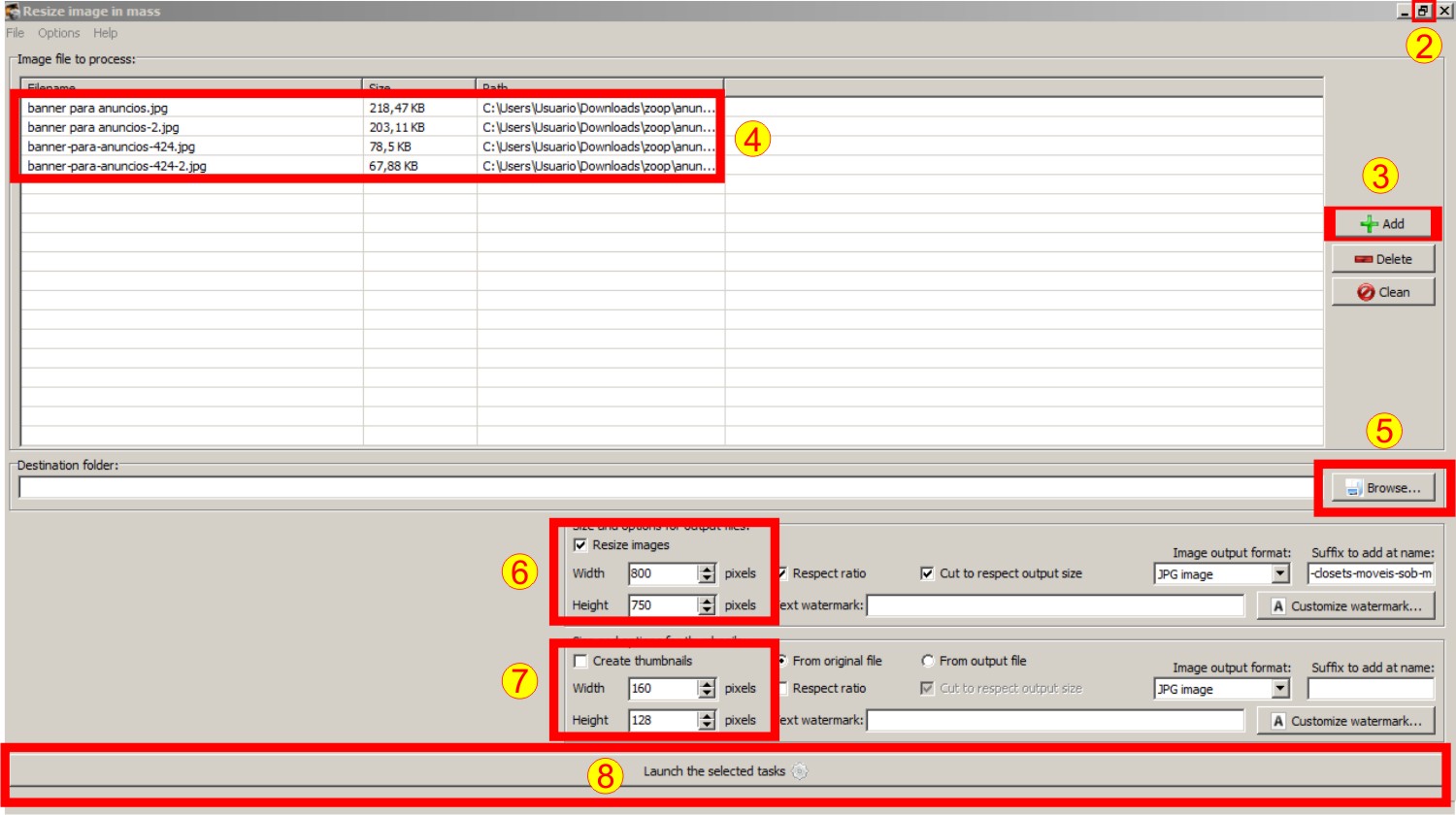
A área de edição do aplicativo
1- Para executar o aplicativo clique duas (2) vezes sobre o ícone dele;
2- Quando o programa abrir sua área de edição estará em tamanho reduzido, clique no ícone do canto superior direito para maximizar a tela;
3- Agora devemos inserir as imagens que queremos redimensionar, para isso você deve clicar no botão 'Add', no canto superior direito. Navegue em seu computador até o diretório onde estão as imagens dos dos produtos que serão redimensionados, selecione todas elas de uma só vez com a tecla 'Shift' pressionada e clique em 'Enter', no seu teclado;
4- Você verá uma lista de todas as imagens que acabou de inserir na tela do aplicativo;
5- Precisamo escolher uma de destino que receberá as imagens depois do processo de redimensionamento ter sido concluído, para isso clique no botão 'Browser', como mostra a imagem a baixo no número cinco (5);
6- Agora vamos fazer as configurações referentes ao tamanho final das imagens, no passo seis (6), como mostra a imagem a baixo, você deverá inserir os seguintes valores:
6.1- Primeiro marque a caixa de seleção 'Resize images';
6.2- No campo 'Width', que é a largura da imagem digite 800;
6.3- No campo 'Heigth', que é a altura da imagem digite 750;
7- Logo a baixo das caixas de configuração de largura e altura das imagens existe a caixa de configurações para que possamos criar os 'thumbnails', que são miniaturas das imagens, nós não usaremos essas miniaturas portanto se a caixa de seleção 'Create thumbnails' estiver selecionada, clique para retirar a seleção;
8- Último passo, clique no botão 'Launch the selectd tasks' que está na base da área de edição do aplicativo como no ítem oito (8) da imagem a baixo;
9- Navegue até a pasta que você escolheu no passo cinco (5) como destino para as imagens após o redimensionamento para ver se tudo saiu como esperado. Se estiver tudo OK dê prosseguimento ao processo de inserção das imagens dos produtos no catálogo de seu website;
VOLTAR AO FAQ 'Como inserir um novo produto no catálogo'

Vídeo tutorial: