Por que o Google recomenda o Responsive Web Design
- por ZoopCreative
- 4429 visitas.

O Google aconselha web designers e desenvolvedores para otimizem seus sites para os algoritmos do motor de pesquisa e para fins de SEO. Recentemente, a empresa finalmente tomou uma posição sobre um tema quente: Responsive Web Design (RWD).
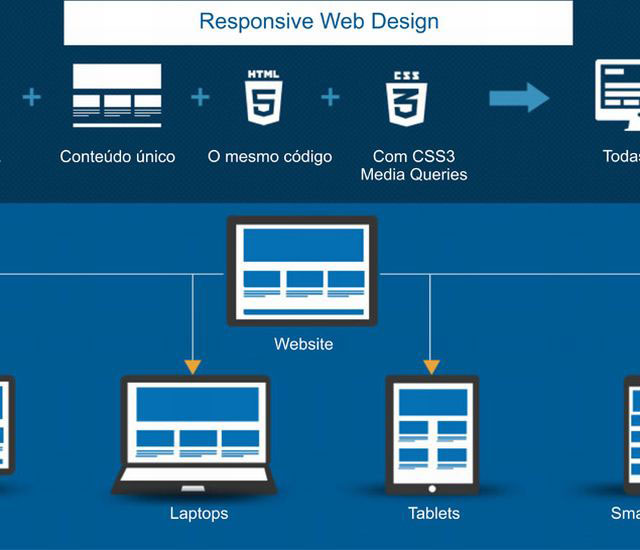
Mas o que é Responsive Web Design?
A Wikipedia define como "uma abordagem para web design que visa a elaboração de sites para fornecer uma experiência de visualização, fácil leitura e navegação optimizada com um mínimo de redimensionamento, em uma ampla gama de dispositivos, do desktop ao telefone celular. "A principal vantagem de RWD é que ele permite usar apenas uma URL e uma única fonte de conteúdo. Um site RWD pode servir qualquer tamanho de tela em qualquer dispositivo, assim você não precisa criar sites separados para dispositivos móveis, tablets e desktops.
PORQUE
O Google tem o que o Google quer. Agora que você sabe por que RWD é importante, eu vou entrar em mais detalhes sobre o porquê de RWD ser tão importante para o famigerado Google.
O Google recomenda que "webmasters sigam as melhores práticas do mercado para web design, ou seja, que usem o mesmo HTML para todos os dispositivos, utilizando consultas de mídia para decidir como será feita a renderização em cada equipamento.
"Para colocar isso em uma linguagem mais básica, o Google recomenda o uso de consultas de mídia, que fazem parte da espinha dorsal da RWD." Consultas de mídia permitem que sites se adaptem a qualquer tamanho de tela. Assim, a tradução básica desta citação é que o Google acredita que usar RWD seja uma das melhores práticas, e se eles acham...
TRÊS PROJETOS
Embora o Google diga explicitamente que a RWD é a sua opção de desenho preferida, ele também observa que há duas outras abordagens para o desenvolvimento móvel, incluindo o uso de URLs separadas, bem como um site servido dinâmicamente.
Um site que é servido dinâmicamente "usa o mesmo URL, independente do dispositivo, mas gera uma versão diferente do HTML para diferentes tipos de dispositivos com base no que o servidor sabe sobre o navegador do usuário.
A configuração da URL separada refere-se a concepção de dois sites completamente distintos, um para desktop e outro para mobile. Em uma configuração de URL separada, o sistema (idealmente) detecta automaticamente qual o dispositivo que o usuário está usando e, em seguida, redireciona ele ou ela para a versão desktop ou a versão móvel.
Embora RWD, sites que servidos dinâmicamente, e URLs separados representam três abordagens possíveis para um projeto móvel, RWD é de longe o mais fácil de ser implementado.
É certo que, RWD requer muito planejamento prévio e os custos podem ser maiores inicialmente, mas depois que a estratégia de design é ajustada, a manutenção é, geralmente, muito mais fácil em comparação a ter URLS separadas ou uma URL servida de maneira dinâmica.
Com RWD, você tem uma única URL para todos os conteúdos, proporcionando uma experiência de usuário simplificada, orientação flexível, e sem redirecionamentos. Sites que servem lay-outs dinâmicos tem carregamento ligeiramente mais rápido e ainda tem um único URL, mas você ainda tem que manter várias páginas personalizadas e vários conjuntos do mesmo conteúdo. Com RWD, você só precisa se preocupar com uma página e um conjunto de conteúdo, o que torna as coisas mais simples e eficiente para você e sua equipe.
Além das três opções de design móveis listadas acima, a última opção citada pelo Google é criar um site para celular totalmente separado, onde o sistema detecta os visitantes móveis e redireciona-os para um site otimizado para celular, discretamente. Somente usuários móveis verão este site, usuários de tablet ainda acessarão o site desktop original.
Segundo o Google, a principal vantagem de optar por uma configuração de site específico para celular é que ele permite que você crie uma experiência de usuário totalmente personalizada e ainda possa fazer mudanças de maneira muito mais fáceis.
A desvantagem é que você tem que gerenciar cuidadosamente várias URLs, redirecionamentos, e outras integrações entre os sites mobile e os outros sites 'não-móveis'. Além disso, à semelhança dos contras de uma URL servindo dinâmicamente, mantendo dois conjuntos de conteúdo em duas páginas da web diferentes pode deixar muito mais complexa a gestão de dados.
RWD É REI
Em última análise, você pode escolher como melhor otimizar seu website para mobile usando qualquer um dos três estilos de design descritos, no entanto, se o seu objetivo é o de minimizar problemas, o trabalho extra, e frustração, então RWD é provavelmente a escolha certa para você.
Embora os custos iniciais de um site RWD possam, por vezes ser maiores do que a criação de uma URL dinâmica ou um site móvel separado, RWD requer muito menos trabalho e problemas no longo prazo.
Então, se você estiver pensando em agilizar o seu processo administrativo e otimizar perfeitamente em todos os dispositivos, certamente o Responsive Web Design é sua melhor aposta.


