O design responsivo estaria acabando com o mobile?
- por ZoopCreative
- 3273 visitas.

As pessoas tendem a mudar seu comportamento de acordo com o ambiente onde estão. O meio onde nos encontramos têm muito a ver com a nossa forma de pensar, e pode influenciar a forma como fazemos as coisas.
E a maneira como usamos a internet num telefone celular diferente de um computador de mesa não é exceção. Sua localização física, estado de espírito e os resultados desejados podem ser profundamente diferentes dependendo do dispositivo que você esteja usando, e a maioria dos esforços para se adaptar sites de desktop para o celular muitas vezes ignoram essas diferenças e simplesmente reduzem a experiência on-line para uma tela menor.
O resultado é uma experiência de usuário final ruim que acaba por não atender as necessidades de um ambiente mobile, tendo como desfecho resultados decepcionantes para anunciantes e consumidores.
Responsive Design x Mobile Design
Responsivo
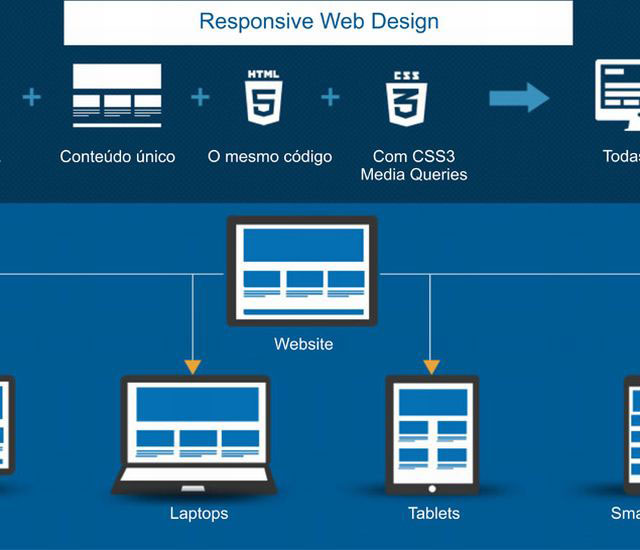
Na forma mais básica, é a diferença entre ter um ou dois sites. Um projeto responsivo permite que o layout do site seja adaptado para uma experiência de visualização em dispositivos móveis. O conteúdo entregue para o usuário é o mesmo que em um site para desktop enquanto o layout é reorganizado para caber uma tela menor.
É importante lembrar que a integridade do conteúdo é a mais fiel possível ao que é mostrado no desktop, e quaisquer mudanças no site desktop também afetarão o site móvel. Hoje os projetos responsivos estão apenas preocupados com o tamanho das telas, e não com o tipo de dispositivo do usuário final ou com o ambiente presumido.
Mobile
Um site móvel é um site distinto do desktop, e deve permanecer assim. Ele deve ser projetado para atender a experiência móvel, e entender que o usuário final pode ter objetivos diferentes do que se estivesse em um desktop. Isso significa que o site móvel pode não oferecer a escala completa do conteúdo servido na versão desktop, e as opções apresentadas nas páginas podem e devem ser repensadas em conformidade com essa ideia.
Mas afinal qual é o melhor? Bom, isso pode depender de alguns fatores
Analisando o ambiente de trabalho x um fim de semana com amigos por exemplo, é claro que teremos que adaptar nossas ações de acordo com o ambiente que nos cerca. No entanto, existem alguns hábitos que procuramos manter não importando onde estamos. A baixo temos exemplos que podem exigir adaptação de um site móvel, para se adequar a mudança de comportamento das pessoas com base em seu ambiente.
Companhias aéreas
A Lufthansa lançou seu primeiro site móvel em 2007 e assumiu o compromisso de atualizá-lo continuamente para garantir que o site atendesse as necessidades dos seus 140.000 visitantes diários, que sempre estavam em 'trânsito'.
Eles entenderam que as principais atividades de um usuário de celular não eram as mesmas que as do desktop. Quando alguém acessa o site via dispositivo móvel existe uma grande probabilidade de que já tenha comprado uma passagem e está aguardando o check-in, além de querer ver seu plano de vôo, ou ainda rever suas reservas, e essas opções são bem visíveis na tela inicial e acessíveis a partir de qualquer página o site.
Algo bem diferente se considerarmos que no site desktop, a primeira coisa que você vê é a opção para pesquisar e reservar um novo vôo, seguido de ofertas promocionais.
Clima
O clima pode ser uma das poucas coisas que absolutamente todos temos em comum, não importa onde você viva. É muito possível que você, em algum momento da vida sinta a necessidade de acessar sites com informações climáticas, num desktop ou em dispositivos móveis.
O objetivo básico é o de verificar as condições climáticas em um determinado local. Devido a isso, faria muito sentido para uma empresa deste segmento criar um site móvel ágil que atenderá às necessidades dos os usuários, independe do ambiente onde estejam.
Varejo
Os varejistas provavelmente tem a tarefa mais difícil ao implantar estratégias mobile. Como os sites de varejo são tipicamente muito grandes, com centenas - às vezes milhares - de itens, o desafio é encontrar o equilíbrio perfeito entre as características do site, adicionando as ações desejadas e as funcionalidades mais adequadas ao mobile.
Um relatório recente da Retail Systems Research revelou que 49% dos usuários de smartphones abandonam a versão mobile de sites de m-commerce, optando por usar os sites de desktop completos.
Isso mostra um grande mal entendido na maneira como usamos dispositivos mobile quando estamos em movimento, e é a principal razão de baixo volume de vendas do m-commerce frente ao e-commerce 'normal', como uma maneira supostamente conveniente de fazer compras.
As pessoas não são propensas a fazer compras no ponto de ônibus ou no aeroporto. A maneira com pensamos enquanto estamos em trânsito é diferente, é por isso que levar um site de desktop para dispositivos mobile esperando o mesmo comportamento dos usuários não é muito razoável.
Existe uma enorme pressão para atender aos clientes móveis, mas qualquer investimento poderá fracassar se o varejista não procurar entender o comportamento desse usuário.
Outras Considerações
Além do comportamento em determinados tipos de site, existem dados para ajudar-nos a entender que tipos de atividades são associadas com a experiência móvel versus desktop.
Por exemplo, os usuários tem quase 2 vezes mais probabilidade de compartilhar conteúdo via dispositivo móvel do se estivessem usando um computador normal, sendo que os usuários de iPhone costumam fazer isso 3 vezes mais do que os usuários de desktop.
O Facebook é responsável por 60% de todas estas ações, seguido pelo Twitter e Pinterest. As pessoas são mais objetivas com termos de busca no celular e normalmente usam uma única palavra, comportamento bem diferente do que teriam se estivessem usando um desktop, onde provavelmente digitariam várias palavras-chave.
Este um esforço para minimizar a ambiguidade de termos de pesquisa e isso se traduz como um maior sentido de urgência, quando ao celular, demonstrando um esforço para se obter o resultado desejado de forma mais rápida e com uma margem reduzida de erro.
As categorias principais de compra no celular são ingressos ou ainda passagens e alimentos, enquanto em um desktop as três principais são compras de eletrônicos, livros e roupas. Essa discrepância de categorias é uma manifestação de comportamentos distintos e motivações associadas ao m-commerce vs e-commerce.
Resumindo
O debate sobre a capacidade de resposta do móvel é discutível. Não há nenhuma maneira de fazer uma recomendação em qualquer implementação sem a compreensão de como as pessoas usam o seu serviço em movimento - via celular - e como usariam se estivessem em um desktop.
Os dados resultantes de pesquisas sobre o tema podem surpreendê-lo, mas no final das contas eles vão apontar para uma questão fundamental. O seu produto/serviço está alinhado com o comportamento do seu usuário/cliente móvel?
Se a resposta for sim, um site móvel vai ajudar os seus clientes a melhor atingir seus objetivos e mais facilmente interagir com a sua marca em qualquer ambiente, diante disso invista em um design específico para seu website, se não fique com o responsivo.
Uma estratégia mobile depende claramente da satisfação das necessidades do cliente. Se essas necessidades não são satisfeitas, podemos minar o verdadeiro potencial do celular e arruinar a experiência para comerciantes e clientes.